hook 网页
什么是 hook?
hook 在我看来简单来说就是重写指定方法、函数。
总所周知 alert 是在网页上弹框指定消息。如 alert('test')

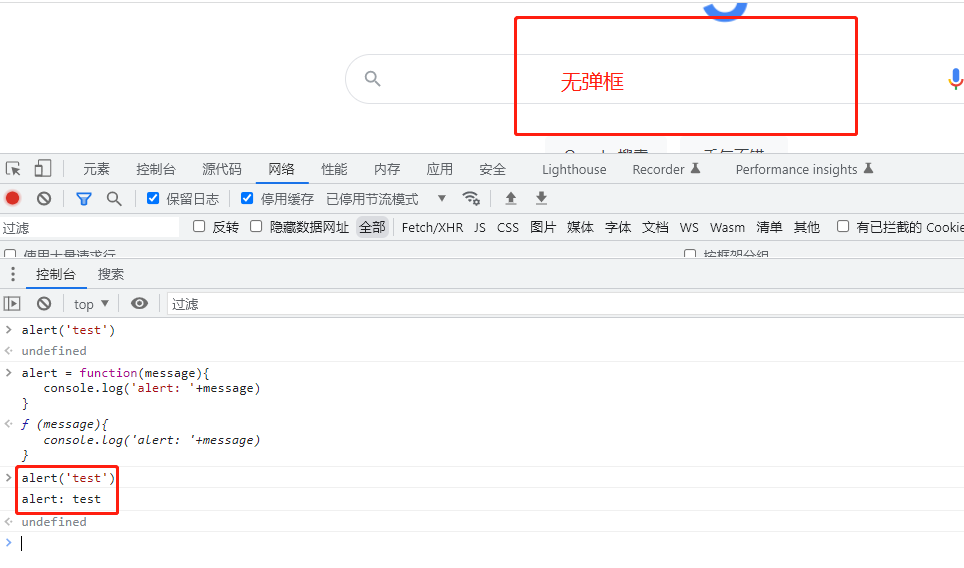
假如我们要把 alert 的功能修改一下,改成不弹框,改为在控制台打印指定消息
hook 代码和效果图如下
alert = function(message){
console.log('alert: '+message)
}

以上就是一个极简单的 hook 例子。
为什么要 hook 网页?
爬虫的时候方便快速定位加密参数、cookie 等。
怎么 hook 网页?
hook 是重写指定函数、方法的技术,也就是说需要在相应网页的代码执行前进行hook 。
可是我们正常访问网页的时候,页面 js 代码不早都执行完了么,这咋整?
这里我们介绍以下几种解决方式吧远程网页的代码坐下本地替换:
- Chrome 插件 ReRes
- Chrome overrides
- Chrome 插件 Tampermonkey
- fiddler AutoResponder
上述方案的具体的使用方式这里就不多做介绍了。
笔者常用的 hook 网页方式
笔者主要使用 Tampermonkey ,以下是 demo
hook cookie
// ==UserScript==
// @name hook cookie
// @namespace http://tampermonkey.net/
// @version 0.1
// @description hook cookie 指定字段的赋值
// @author maida
// @match http://*/*
// @grant none
// @run-at document-start
// ==/UserScript==
(function () {
'use strict';
let document_cookie = document.cookie;
Object.defineProperty(document, 'cookie', {
// get: function () {
// return document_cookie;
// },
set: function (val) {
// 在 indexOf 中填写需要 hook 的 cookie 关键字段
if (val.indexOf('cookie中的关键字符串') != -1) {
debugger;
}
return document_cookie;
}
});
})();
hook xhr url
为什么 url 都需要 hook ?简单的 xhr 断点不好使了嘛?
因为在某些情况下 XMLHttpRequest.open 会被目标网页中代码修改以做反爬。
此时简单使用 xhr 断点会不好跟 url 生成的栈。比如 rs4 。
// ==UserScript==
// @name hook xhr url
// @namespace http://tampermonkey.net/
// @version 0.1
// @description hook xhr url
// @author maida
// @match http://*/*
// @grant none
// @run-at document-start
// ==/UserScript==
(function () {
'use strict';
let _xhr_open = XMLHttpRequest.prototype.open;
XMLHttpRequest.prototype.open = function xhr_open(method, url, async, user, password) {
// 在 indexOf 中填写需要 hook 的 xhr url 关键字段
if (url.indexOf('url关键字段') != -1) {
debugger;
}
return _xhr_open.apply(this,arguments);
}
})();
hook eval
eval 也需要整个 hook ?有什么用?
hook eval 可以处理目标网页把关键的反爬 js 利用 eval 来执行的情况。
方便我们快速定位关键反爬 js 是怎么来的(譬如跟栈中发现的 vm 代码)
使得我们对整体 js 执行流程更加清晰。
// ==UserScript==
// @name hook eval
// @namespace http://tampermonkey.net/
// @version 0.1
// @description hook eval
// @author maida
// @match http://*/*
// @grant none
// @run-at document-start
// ==/UserScript==
(function () {
// 严格模式中不能使用 eval
// 'use strict';
let _eval = eval;
eval = function hook_eval(string) {
// 在 indexOf 中填写需要 hook 的 eval 关键字段
if (string.indexOf('传入eval的关键字符串') != -1) {
debugger;
}
return _eval(string);
}
})();